# 小程序杂谈
什么是微信小程序
- 张小龙这样定义:
- 不需要下载安装即可使用
- 用户“用完即走”,不用关系是否安装太多应用
- 应用将无处不在,随时可用
- 传统APP对比微信小程序
- 成本高
- 流程简单,跨平台
- 张小龙这样定义:
小程序的特点
- 适合做简单的、用完即走的应用
- 适合低频的应用
- 适合性能要求不高的应用
- 比如:点外卖,打车等这种服务类型的产品
对开发者的影响
- 提升对于JavaScript程序员的需求量
- 小程序是0基础开发者很好的入门平台
- 小程序不可以使用现在已经存在的JavaScript组件库
- 开发环境和开发逻辑极其简单,非常适合新手入门
小程序开发需要什么基础
- html css js
- flex布局
- 有js基础的可以学习es6
知识点
- 文件路径
- 页面生命周期
- 常用组件
- api使用方式
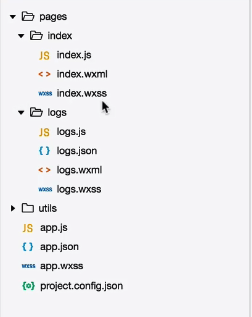
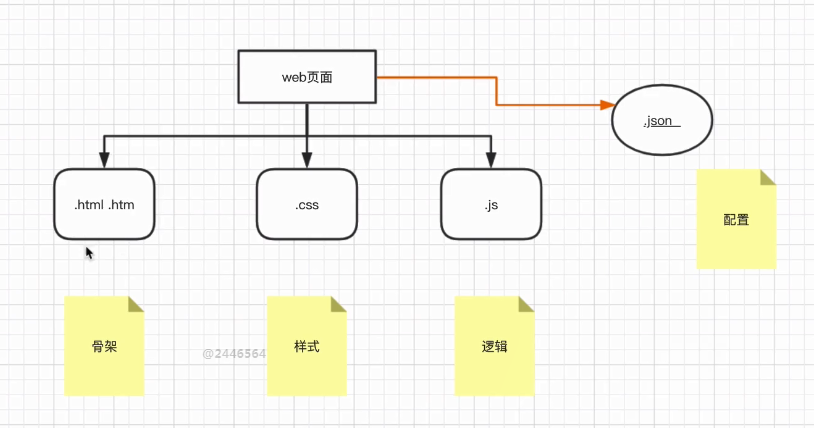
小程序文件类型与目录结构
注册小程序页面,View、Image、Text等组件的基本用法
Flex弹性盒子模型
- 一劳永逸的搞定 flex 布局 - https://juejin.im/post/58e3a5a0a0bb9f0069fc16bb
移动端分辨率及小程序自适应单位rpx (3-10小节 - 看一看)

- 从一张设计图的实现说起
- 为什么模拟器下ip6的分辨率是375,而设计图一般给750?
- 如何适配不同的机型?

- pt也称为逻辑分辨率
- pt的大小和屏幕尺寸有关系,简单可以理解为长度和视觉单位
- px指物理分辨率,和屏幕尺寸没有关系。点能有大小吗
- 1个pt可以有1个px构成,也可以有2个,还可以有3个甚至更多组成
- Iphone6下 2个px才构成一个pt
- rpx的作用
- 如何做不同分辨率设备的自适应?
- 以ip6的物理像素750x1334为视觉稿进行设计,而在小程序中使用rpx为单位
- Ip6下 1px=1rpx=0.5pt
- 使用rpx,小程序会自动在不同的分辨率下进行转换,而使用px为单位不会
- 为什么要用iPhone6的物理分辨率来做设计图?
- Ip6下 1px=1rpx
- Ip6 plus下 1px=0.6rpx
- 不是所有的单位都适合用rpx
页面生命周期
- 小程序框架,逻辑层 (文档 - 看一看)
- 切换路由,运行的周期函数
数据绑定 数据绑定的运算与逻辑
- setData 绑定数据---此处截图 页面上需要绑定
- this.data.xx 也可绑定数据,页面上绑定不了
事件和事件对象
- 产生事件、捕捉事件、回调函数、处理事件
- catch与bind
- bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
缓存
列表渲染和条件渲染(核心知识)
Template模板的使用(核心知识)
同步异步方法对比
增强编译
api的使用
- 举例:wx.request(),截图文档,项目真实案例